こんにちは!
最近、駄菓子にハマっておかしのまちおかに入り浸ってるミヤザワです。
(パチパチパニックがおすすめ。)
今回はツール紹介第二弾、
「Figma」についてです!
「Figmaってあのフィギュアの…??」
って思った方、惜しいです。
あのFigmaではありません。
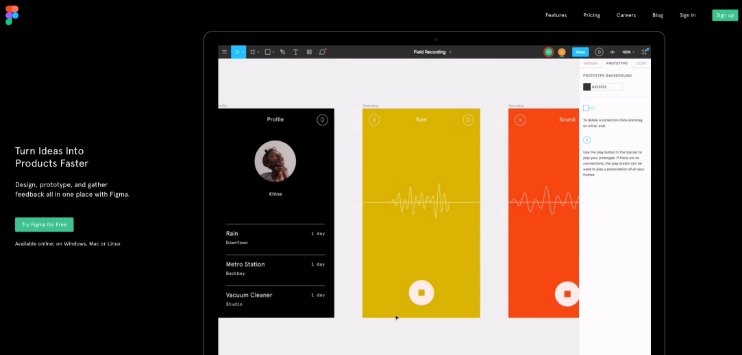
こっちのFigmaです。
WEBベースのデザインツールです。
今回はFigmaの細かい機能説明はせず、
私が個人的にすごい!と思ったことや、逆に使いづらい、、と思ったことを記録に残したいと思います。
Figmaのいいところ
1.ブラウザで制作作業・コメントができる
WEBなので、ブラウザがあればどこでもデザイン制作・チェックなどが可能です。
打ち合わせ中、
「この箇所はもう少しmarginがほしい」
「色はこっちのほうがいい」
と言われる時ありませんか?
そんな時、すぐに修正できるのがFigmaです。
ブラウザベースなのでアプリなどダウンロードしなくていいのもメリットです。
もちろんその場で修正もできますが、
今はとりあえず先に意見だけききたい!
って方は、コメント機能がついているのでコメントを残すこともできます。
2. 複数人で同時作業ができる
Figmaの最大の特徴は、
リアルタイムで複数人と一緒に作業ができること!!
これは本当にすごいです。
イーストではデザイナーが私含め2人在籍しています。
案件的にふたり同時に作業したほうがいいな〜
という時はFigmaで作業しています。
また、クライアント側から目線ですと
「自分のタイミングでデザインの進捗確認したい!」
という方にはFigmaが最適なのではないでしょうか?
(デザイナー的には緊張感がちょぴっと生まれます…)
3. 無料!
「無料」この2文字が嫌いな人はいないかとおもいます。
バリバリデザイン作業ができるのに無料とは、、末恐ろしい。
なのでデザイナーだけでなく、ディレクターや開発側が
ワイヤー作ったりするツールとして手が出しやすいかもしれません。
4. Zeplinと連携している
前回の記事でご紹介した通り、共有ツールとしてZeplinを愛用し始めました。
なのでZeplinと連携できるのはとってもありがたい。
Figmaの苦手なところ
1.ブラウザで作業するとちょっと重い
ブラウザで作業できるのが推しなのに、ブラウザだと重いんかーい
ってツッコミをいれたいです。
せっかち、かつXDのサクサク具合になれてる私には大問題です。
ただ、Figmaにもデスクトップアプリがあります。
デスクトップアプリで作業すると少し軽くなっている気がします。
まとめ
完全に主観的ですが、ちょっと重いことを除いて良いところ尽くしなFigma。
無料なので試しに触ってみるといいかもしれません。
今後はFigmaの機能説明の記事を描いてみたいです。
ではでは !